# V1 Website
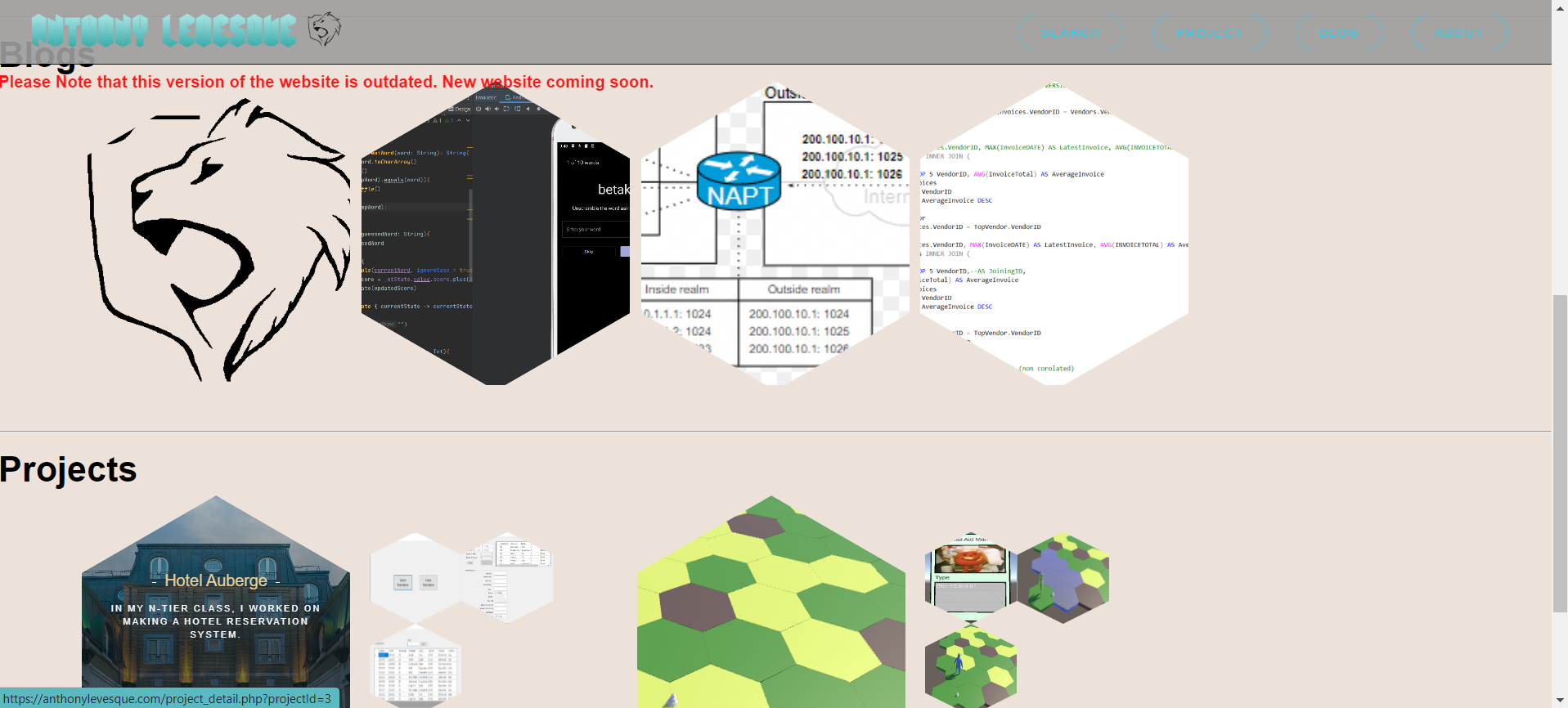
Here's a sneak peek of version 1 of my personal portfolio website, at the time of creating this website, I was still in the process of learning how to code. With version 1, I placed myself a personal goal to only use the things I have learned, and use my own resources like my css. I also try to keep research at a minimum. As you will see I also had a theme for hexagons, I toned down the hexagons on this version.

Version 1 was created using PHP. I've really enjoyed working on this project as this has really helped to hone my skills and to prepare me for what's to come in the real world. I find that I learn more when I put my mind and effort towards a project. And of course my studies helped with this, but to really solidify what I've learned I need to work with my hands.

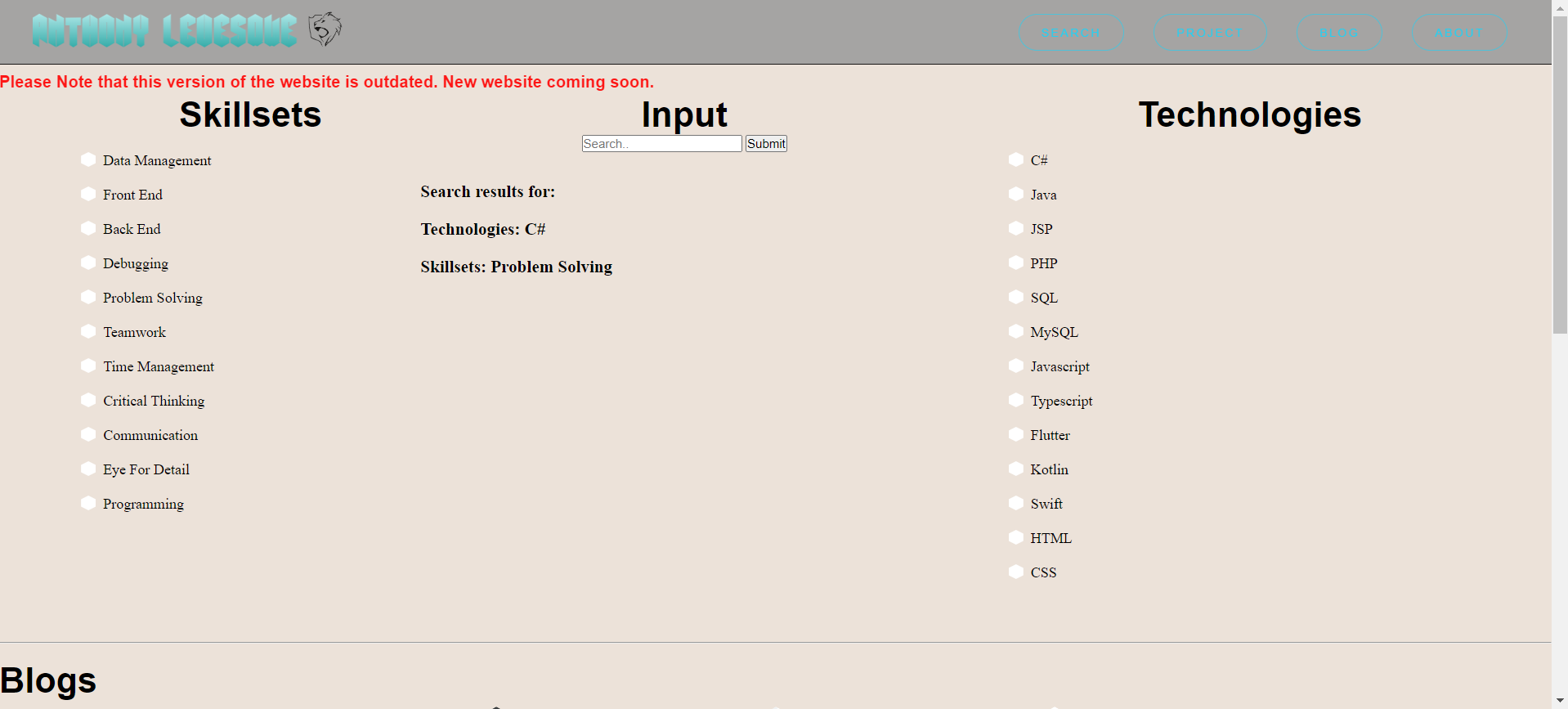
I also had a search option which would filter and display the blogs and projects with the selected languages/Skillsets. This is something I'd like to add later on the live version.

Here's the results based on the options selected by the search screenshot above.

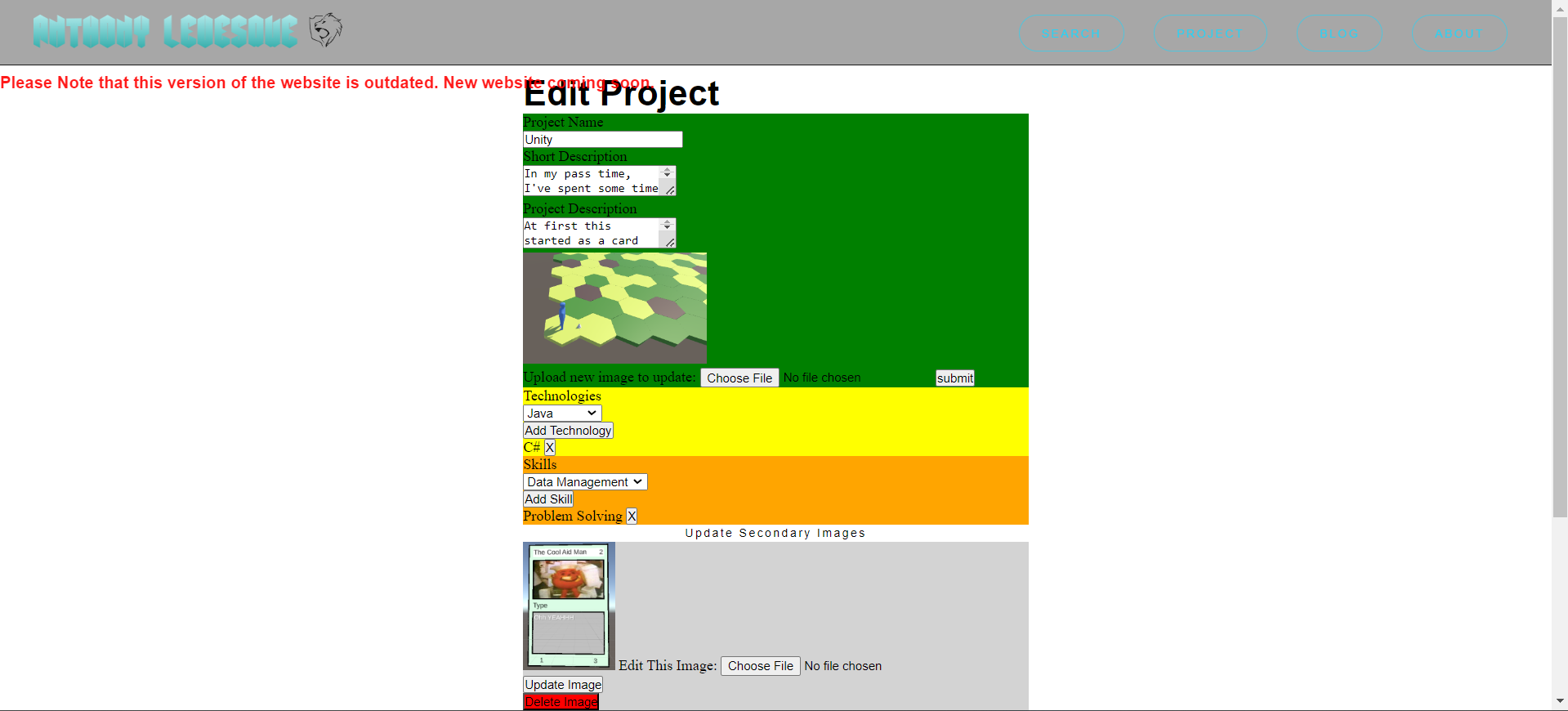
And for the backend of this, I am not as proud of it as I really kept the design to a minimum. There is some backend validation and verification, but again, this was not designed well as I figured no one else would ever see this stuff since it's locked behind the login system which is also hidden. My live version of my wesbite also has the CRUD backend and login capabilites which are also hidden/blocked off from the regular user.

# V2 Website
The live version was created using Ruby on Rails, this was also a learning experience. As I graduated I jumped in with a SaaS company that uses Ruby on Rails, this was a In my past work experience, I worked with a SaaS company